以前に書いたエントリーで「データを見える化!Google Chartを使ってグラフを書こう」があるのですが、検索エンジンからの流入で、地味に読まれ続けています。
ざっとチェックしたところ、リンク切れが多かったので、何でだろうと思い確認してみました。
PlayGroundが廃止されていた
例えば↓これとか。
http://code.google.com/apis/ajax/playground/?type=visualization
なるほど。どうやら「旧PlayGround」が廃止され、「OAuthPlayGround」に変更されたようですね。
URL:http://developers.google.com/oauthplayground/
しかも「Visualization」が無くなっている。これは、どうしろと・・・。
と思っていたら、よくよくヘルプページを確認したところ、別の確認ツールが用意されていました。
JSFiddleでサンプル確認が可能
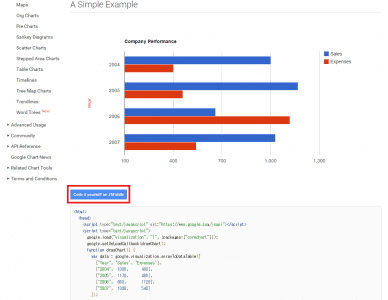
以下のURLを開いてみてください。 http://developers.google.com/chart/interactive/docs/gallery/barchart?hl=ja#SimpleExample
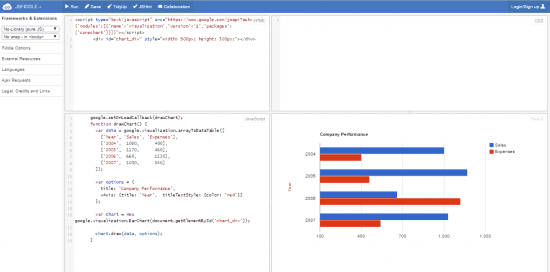
このページに、【Code it yourself on JSFiddle】という青いボタンがありませんか?
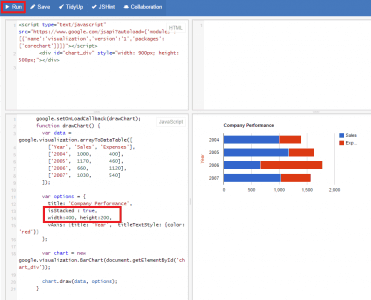
それを押下すると、以前のPlayGroundと同様に、サンプルソースが記載されています。そのソース自体を修正して実行することも可能です。
※コードを変更して“Run”
JSFiddleとは?
今回のchartのサンプル表示に利用されている「JSFiddle」ですが、このサービスはなんだろう?と思い、こちらも調査してみました。 URL:http://jsfiddle.net/
jsfiddleとは、その場でjsコードを実行、動作テストできるツールで、人気のjsライブラリのjQueryの公式サイトでもバグを伝えるときはjsfiddleを使用して動作を見せるように薦められます。
抜粋元URL:http://kachibito.net/web-service/how-to-join-jsfiddle.html
だそうです。2009年末くらいから活動を開始しているようで、正式にリリースされたのは2010年あたりでしょうか。企業サービスではないようなので、詳細は不明です。
日本にも似たようなサービスで、Kayacさんのjsdo.itがあります。こちらも2010年(6月18日)リリースなので、似たようなタイミングで立ち上がったのでしょう。
どちらも、とてもよくできたサービスです。まだ、使ったことがない方は、利用してみてはいかがでしょうか?
今後のGoogle Chartの利用として
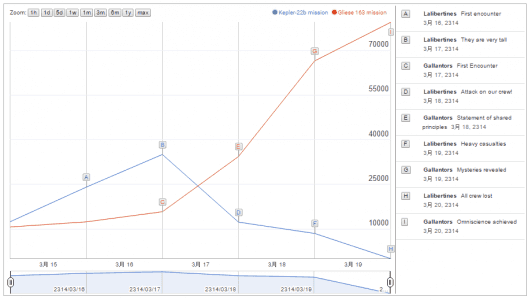
アニメーションチャート
各社さま必要とする分析軸やデータ粒度が異なりますが、今後データ量が増えるにつれ、すべての条件で最適に見せる化するのは難しいです。そういった場合に、以下のようなアニメーションチャートを利用したりしても良いかもしれません。
http://developers.google.com/chart/interactive/docs/gallery/annotationchart
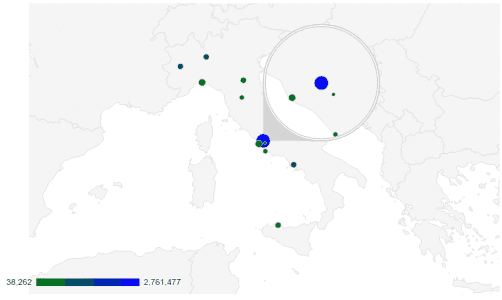
地図チャート
オンライン広告における位置情報の重要性は増しています。 結果表示や、分析のための表現方法など、まだまだ工夫できる余地があるかと思います。以下のような地図チャートを使って見ても良いかもしれません。
http://developers.google.com/chart/interactive/docs/gallery/geochart
まとめ
あらためて過去のエントリーを読むと、アップデートが必要な場所が多いですね。
少しでもお役に立てれば幸いでございます。