本記事では、データの見える化によく利用される、グラフツール「Google Chart」を紹介します。
データの見える化とは
「データの見える化」というと、「気が付かないデータを発掘するデータマイニング」が注目されがちですが、それだけではありません。既知のデータも、「見せ方」によって「見え方」が変わります。その最たる例が、グラフ化でしょう。
システムで良く利用されるグラフライブラリの「Google Chart」を紹介します。
利用料フリーの「Google Chart」
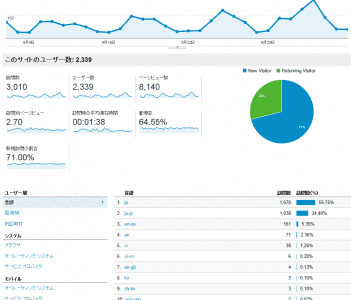
Google Chartは非常によくできたツールです。Googleアナリティクスや、アドワーズのグラフもこのライブラリで書かれています。
システム化の要望の中に、「アドワーズっぽく表示したい」というものが多いので、こういうライブラリは非常に助かります。
サクッとオンラインで試してみよう!
Googleの凄いところに、各種API、各種ライブラリを「PlayGround」という形で、オンライン提供しています。
https://code.google.com/apis/ajax/playground/?type=visualization
ここを使って、いくつかサンプルを実行して見せます。
棒グラフ
https://code.google.com/apis/ajax/playground/?type=visualization#column_chart
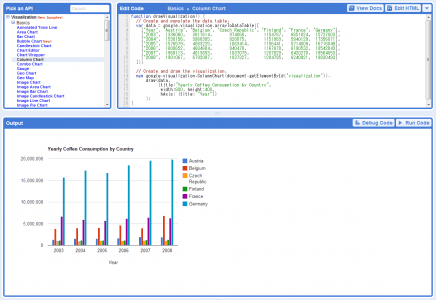
URLで示したサンプルでは、各年に6つほど棒グラフが表示されているかと思います。
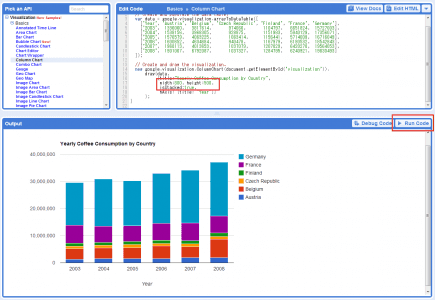
設定値の一部を書き換えて、[Run Code]ボタンを押下すると、以下のように表示が切り替わるはずです。
横幅と縦幅を広くして、積棒グラフに変えてみました。
非常に簡単ですね。
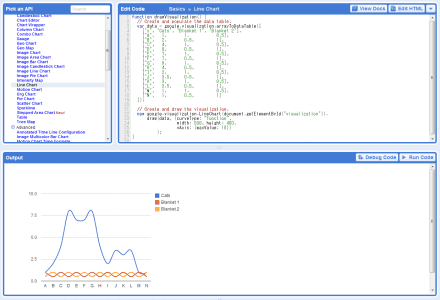
折れ線グラフ
https://code.google.com/apis/ajax/playground/?type=visualization#line_chart
サンプルでは、直線ではなく曲線になっているかと思います。
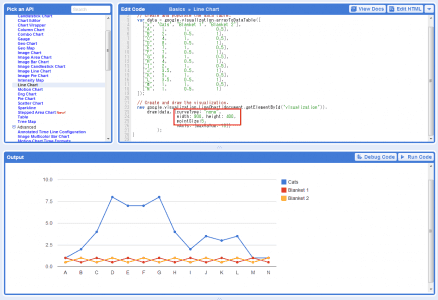
カーブタイプを直線に、ポイント部分のサイズを大きくしてみました。 [Run Code]ボタン を押下すると、以下のように表示が切り替わるはずです。
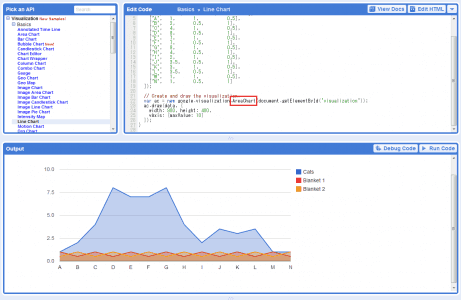
折れ線グラフではありませんが、同じグラフをエリア表示することも可能です。
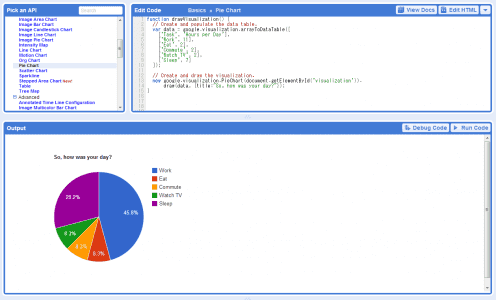
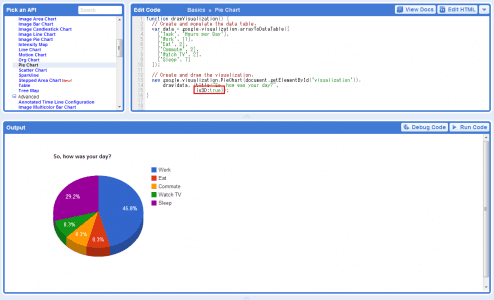
円グラフ
https://code.google.com/apis/ajax/playground/?type=visualization#pie_chart
サンプルは、普通の円グラフですね。
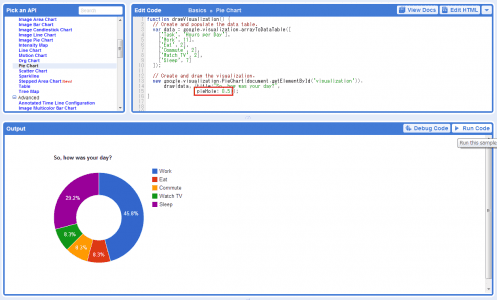
これを3D表示にしてみます。
また、円グラフの真ん中に穴をあけてみます。
こちらも簡単ですね。
他にもたくさんあるグラフ類
他にもまだまだグラフが書けます。
以下のURLのような凝ったものになると、タブを切り替えるたびにアニメーションします。
https://code.google.com/apis/ajax/playground/?type=visualization#motion_chart_time_formats
さまざまなグラフを試してみてはいかがでしょうか?
グラフ化の注意点
最後に、グラフ化する際の注意点を挙げておきます。
データをグラフ化すると、直観的に把握させることができます。 また、データの特徴が非常にとらえ易くなります。 その結果、素早く・効率的にデータの意図を伝えることができます。
逆に考えると、恣意的なグラフを作ることで、間違って伝達することもできてしまいます。
無意識でやってしまう場合もあると思いますが、極力、正しく読み取れるグラフを作るように心がけましょう。