「Googleタグマネージャーで画面スクロール位置を取得する方法 」を書きましたが、前回の時点ではうまく値の活用ができていませんでした。 本記事では、値の活用まで紹介します。
前回の流れ
前回は、Googleタグマネージャーを使い、スクロール位置の値をGoogleAnalyticsで取得できるところまではできました。しかし問題があって、1人のユーザーがあるページの60%のところで長く滞在し続けた場合、5秒ごとにアナリティクスにイベントが飛び続けるので、どこまで見たかということよりもどの部分を長く見られているかといった指標にしかならなかったのです。
本当に取得したいデータ
確かに前回のどの部分が多く見られているかといった数字も無駄ではないのですが、もともと知りたかったのはどこまで見て離脱するユーザーが多いのか。ということです。
その離脱位置を取得する方法にようやく辿り着いたので紹介します。
Googleタグマネージャーでスクロール位置取得により離脱位置を取得する
この記事からご覧いただいた方は「 Googleタグマネージャーで画面スクロール位置を取得する方法 」からご覧ください。
ではさっそく始めましょう! そもそも何をするのかというと・・・ 前回タイマーリスナーで5秒ごとに無限に取得していたイベントを、1ユーザーの1アクセスで1つの値につき1回にしたいと思います。
1.データレイヤー変数を作成する
スクロールイベントをすでに飛ばしているかどうかを判断するための値を格納するために、データレイヤー変数というものを使用します。なぜわざわざ変数をマクロで用意するかというと・・・ スクロール量の取得にはカスタム JavaScript を使用しましたが、カスタム JavaScript 内ではグローバル変数が使用できません。よってイベントがタイマーリスナーで5秒ごとに呼び出されるたびに変数も初期化されてしまうのです。 これでは一度投げたイベントのフラグを所持できません。 そこでデータレイヤー変数を使用します。
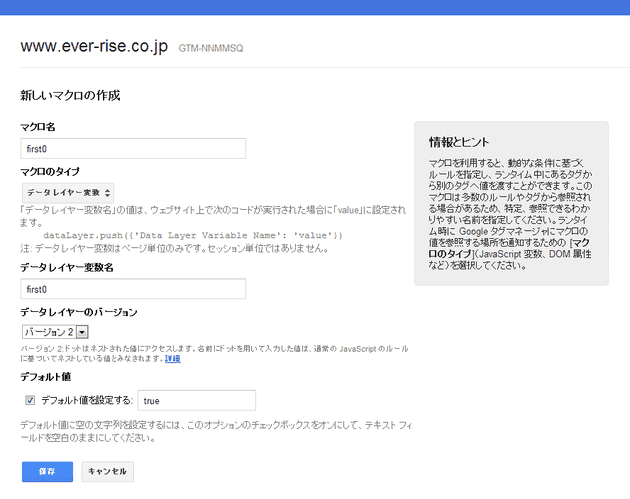
新しいマクロを作成 > マクロのタイプ:データレイヤー変数
変数名は任意の名前で構いませんが今回は『first0』としましょう。初期値は『true』にします。
このデータレイヤー変数は取得する値の数だけ作成します。つまり『first0』『first20』『first40』『first60』『first80』『first100』の6つのマクロを作成する必要があります。
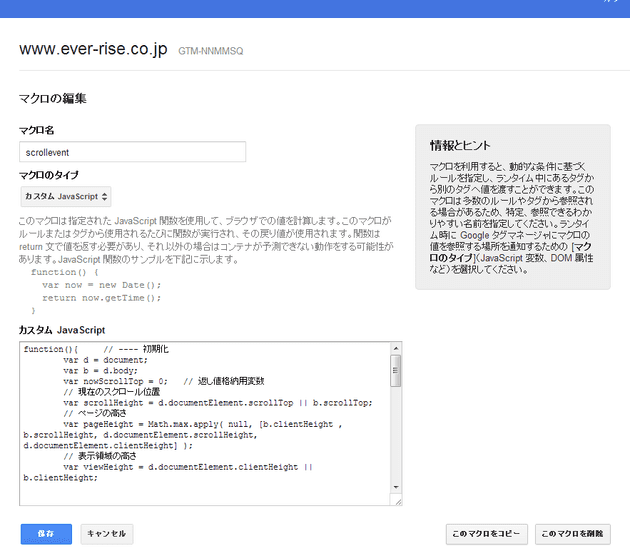
2.カスタムJavaScriptの編集
前回使用したマクロ『sclollevent』のカスタムJavascriptを編集して、一度値を投げたらデータレイヤー変数にfalseを入れるようにします。編集後のコードは以下になります。
function() {
var d = document;
var b = d.body;
var nowScrollTop = 0; // 結果格納用
// 現在のスクロール位置
var scrollHeight = d.documentElement.scrollTop || b.scrollTop;
// ページの高さ
var pageHeight = Math.max.apply(
null,
[
b.clientHeight,
b.scrollHeight,
d.documentElement.scrollHeight,
d.documentElement.clientHeight
]);
// 表示領域の高さ
var viewHeight = d.documentElement.clientHeight || b.clientHeight;
if(pageHeight <= viewHeight) {
//スクロール無しで全表示可能な場合は除外
dataLayer.push({'first100': 'false'});
} else {
// スクロールバー有りの場合
// パーセントで、10パーセント単位の数値を取得
nowScrollTop = Math.round(((scrollHeight + viewHeight) / pageHeight) * 10) * 10;
// 20パーセント単位に変更
switch(nowScrollTop) {
case 0:
case 10:
nowScrollTop = 0;
//スクロール0~10%の場合first0にfalseを格納
dataLayer.push({'first0': 'false'});
break;
case 20:
case 30:
nowScrollTop = 20;
//スクロール20~30%の場合first20にfalseを格納
dataLayer.push({'first20': 'false'});
break;
case 40:
case 50:
nowScrollTop = 40;
//スクロール40~50%の場合first40にfalseを格納
dataLayer.push({'first40': 'false'});
break;
case 60:
case 70:
nowScrollTop = 60;
//スクロール60~70%の場合first60にfalseを格納
dataLayer.push({'first60': 'false'});
break;
case 80:
case 90:
nowScrollTop = 80;
//スクロール80~90%の場合first80にfalseを格納
dataLayer.push({'first80': 'false'});
break;
case 100:
//スクロール100%の場合first100にfalseを格納
dataLayer.push({'first100': 'false'});
break;
}
}
return nowScrollTop;
}3.ルールの編集
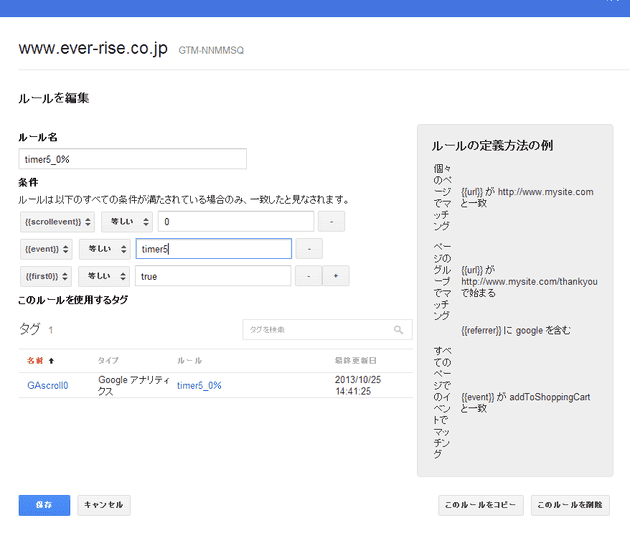
今使用しているルール『timer5_0%』~『timer5_100%』の6個のルールを編集します。 ルールの中身は以下のようになります。 〈timer5_0%の場合〉
- 条件1:[{{scrollevent}}][等しい][0]
- 条件2:[{{event}}][等しい][timer5]
- 条件3:[{{first0}}][等しい][true]
条件3を追加しました。ほかの値のルールもそれぞれさっき作ったデータレイヤー変数が『true』であることを条件に追加します。
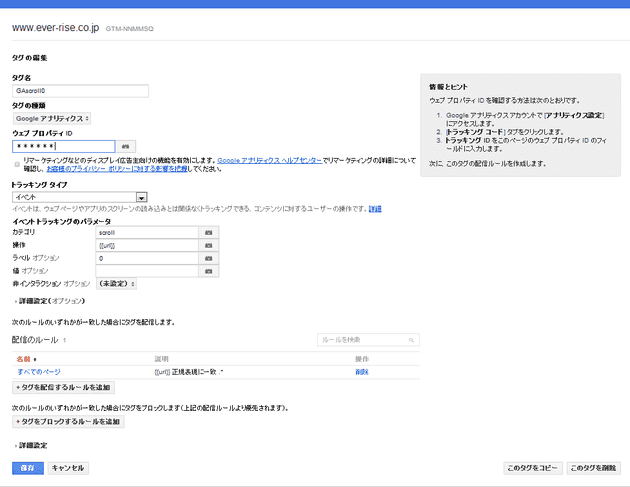
4.『GAscroll0』タグを編集
タグの編集 > 現在のルールを削除 > 『すべてのページ』を追加
GAscroll0 のイベントをページ表示時に必ず取得するために、GAscroll0 のルールを編集します。 今までは作成下ルールを使用して、5秒後に取得していました。しかしこれだとページ表示後5秒間スクロール0%の位置で停止いていないと0%のイベントは取得できません。確実に0%のイベントを取得するために、配信のルールを『すべてのページ』へと変更してください。
5.新しいバージョンの作成
新しくバージョンを作成して、公開すればこれにて完了です。これで、1度のアクセスで同じ値で重複して値を取得することはなくなりました。
取得した値の活用の仕方
上記のように編集した結果、GoogleAnalyticsで取得できる値は
- ページにアクセスしたら必ず『0%』のイベントが飛ぶ
- スクロールした位置のイベントが1度だけ飛ぶ
これらが URL のラベルが付いて取得できます。つまり、あるURLにおけるスクロール 0% のイベントの数がアクセス数になります。0% のイベント数に対してほかの%のイベント数を比べることでどこで離脱した人が多いのかがわかるわけです!
これで前回よりも取得した値が何を示しているのかが明確になり、活用法も見えてきたのではないかなと思っています。 まだまだできることはありそうですが、今回はひとまずここまで・・・ 少しでもご参考になればと思います。