本記事では、Googleタグマネージャーでクリックイベントを計測します。
画面内に遷移先が同じリンクが複数あって、どのリンクが効果を上げているか調べたいことってありますよね。そこで、ユーザーが各ページでどのリンクをクリックしたのかを調べるためにどうしたら良いかを考えたので紹介します。もちろん有料でツールを導入すれば簡単にこの計測は実現してしまったりするわけなのですが・・・
ココではあくまでもGoogleタグマネージャーを使ってやってみようということでやっていきます。
取得したい値
ページ内でどのリンクがよくクリックされているのかを知るためには、どのような情報が必要でしょうか。そのままですが、「どこ」で「何」をクリックされたのかの2つです。
この2つが組み合わさって取得できるように、Googleタグマネージャーを利用してやってみたいと思います。
リンクにidをつけていれば
まずココで私の失敗を。サイト作成時にリンクを貼る際に一意の id をリンクにつけていれば、これからやろうとしているよりも簡単にクリックされたリンクの情報を取得できたようで・・・。これからサイト作成をされる方はクリックイベントをトラッキングしたいリンクには id をつけることをおすすめ致します。
クリックイベントを取得する
では早速Googleタグマネージャーを使用してGoogleAnalyticsでクリックイベントを計測する方法を説明していきたいと思います。
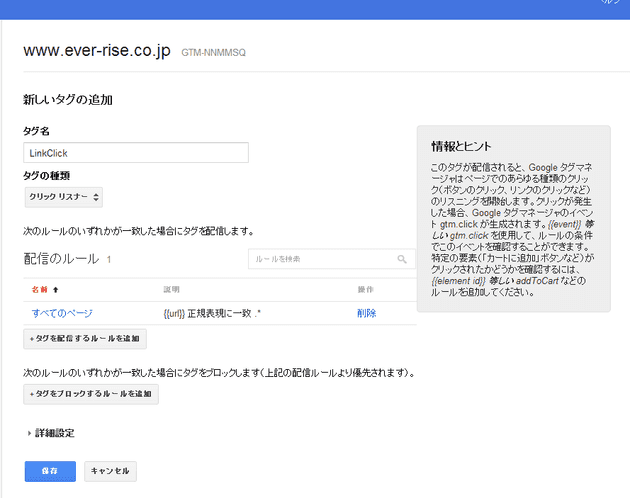
1.クリックリスナータグを発行する
新しいタグを作成 > タグの種類:イベントリスナー > クリックリスナー
まずはイベントを発生させるクリックリスナータグを作成します。このタグの配信ルールは『すべてのページ』のみを追加します。タグの名前は任意で設定して構いません。ここでは『LinkClick』とします。
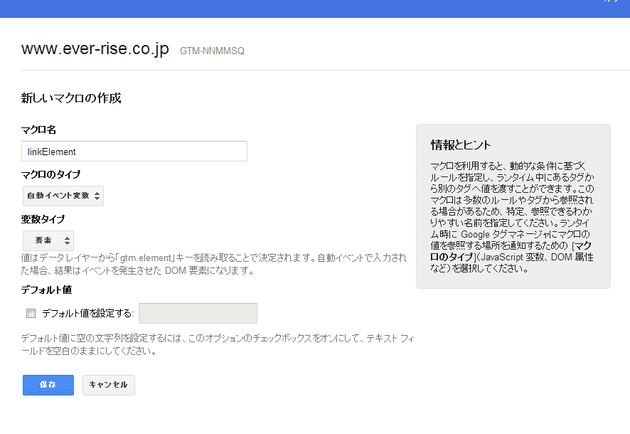
2.マクロで自動イベント変数を作成する
新しいマクロを作成 > マクロのタイプ:自動イベント変数 > 変数タイプ:要素
このマクロはクリックしたリンクの情報を保持するために後で使用します。マクロ名は任意ですがここでは『linkElement』としましょう。
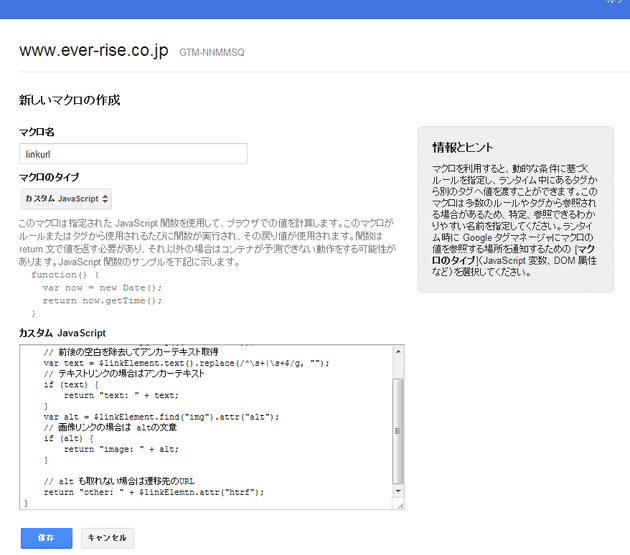
3.カスタム JavaScript を使用してクリックしたリンクの情報を取得するマクロを作成する
新しいマクロを作成>マクロの種類:カスタムJavascript
ユーザーがクリックしたリンクのテキスト要素を取得するマクロを作成します。以下のコードをカスタム JavaScript で使用します。※jQuery を利用しています。
function(){
// クリックされた対象を jQuery オブジェクトに変換
var $linkElement = jQuery({{linkElement}});
// 前後の空白を除去してアンカーテキスト取得
var text = $linkElement.text().replace(/^\s+|\s+$/g, "");
// テキストリンクの場合はアンカーテキスト
if (text) {
return "text: " + text;
}
var alt = $linkElement.find("img").attr("alt");
// 画像リンクの場合は altの文章
if (alt) {
return "image: " + alt;
}
// alt も取れない場合は遷移先のURL
return "other: " + $linkElemtn.attr("htrf");
}※URLだとlink先が同じポタンが複数あった時に困るのでテキスト要素を取得する必要があります。テキストが同じ場合は、要素の順番とかを付与するといいかもしれません。
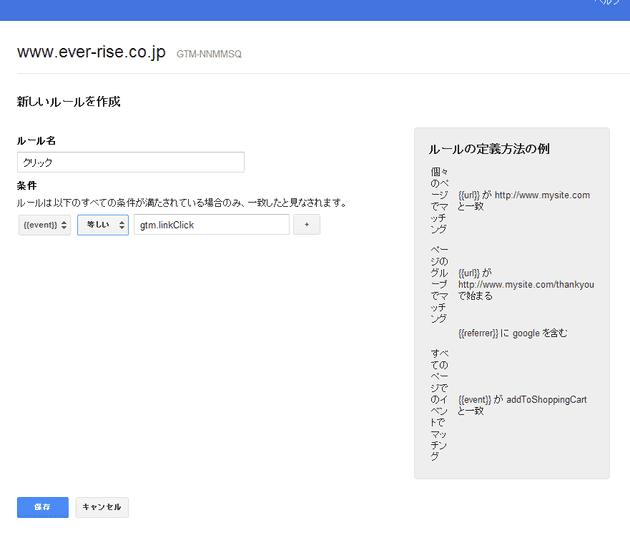
4.ルールを作成する
新しいルールを作成
Googleタグマネージャーにイベントを飛ばすためのルールを作成します。ルールとして追加する条件は以下のようになります。
条件:[{{event}}][等しい][ gtm.linkClick]
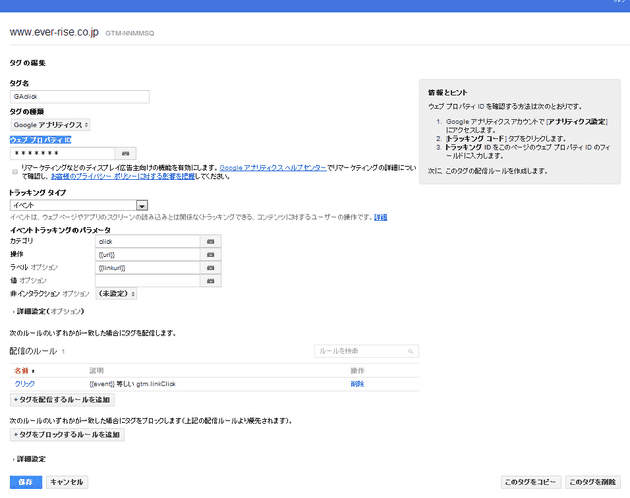
5.GoogleAnalyticsのタグを作成する
新しいタグを作成 > タグの種類:Googleアナリティクス > トラッキングタイプ:イベント
GoogleAnalyticsで発生したイベントを取得するためのアナリティクスのタグを作成します。このタグの設定どおりにGoogleアナリティクスくに表示されます。操作は操作が行われた場所のURL、ラベルはクリックされたURLのテキスト情報を設定します。
- カテゴリ:click
- 操作:{{url}}
- ラベル{{linkurl}}
ルールには4で作成したルール『クリック』を追加します。webプロパティIDはGoogleアナリティクスのIDを入力します。
6.バージョン作成
コンテナ > サマリー > バージョンを作成 > 公開
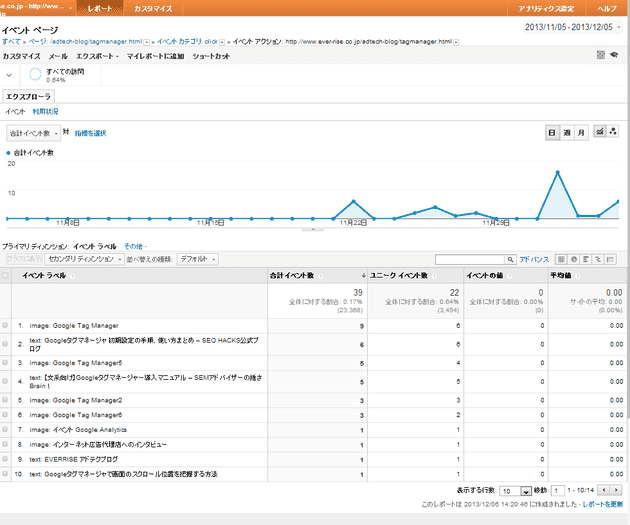
これでタグマネージャーの設定はすべて終わりです。あとはアナリティクスで操作のURLごとにイベントを集計して見れば、そのURLでどのリンクがどれだけクリックされているかがわかります。
Googleタグマネージャー イベントリスナー攻略
第1回、2回のタイマーリスナーに続き、今回はクリックリスナーを使ってみました。まだまだタグマネージャーとアナリティクスでできることはたくさんあると思うので、いろいろとやってみたいなと思います。イベントリスナーももう少し自在に使えるよう、勉強したいと思います。