本記事ではオンライン広告を理解するうえで大事な「広告枠」について解説します。
広告枠って何?
端的に言えば、広告枠とはコンテンツの合間に広告を表示する場所の事です。
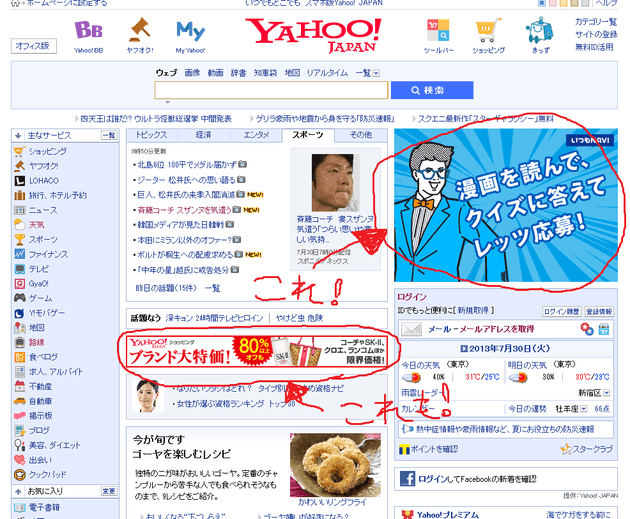
例えばこれや、
例えばこれや、
例えばこれなんかも広告枠です。
一括りに広告枠と言っても、さまざまな形態がありますね。
この広告枠というのはメディア(サイトやアプリ)側が、ある程度どの場所に広告を表示したいのかをあらかじめ決定しておきます。そのうえで、さまざまなオンライン広告プラットフォームが提供していくれているHTMLタグを埋め込んでおきます。そうすると自動的に広告が表示されるんですね!
何があっても広告枠は止まれない!
これまでメディア視点でお話してきましたが、翻って広告を配信する側の視点に立ってみましょう。メディアにHTMLタグを埋め込んでもらったら、そこに広告を表示しなければならないわけですが、広告枠はサイズもさまざまで、またその中身としてもテキストや画像(バナー)、最近だと動画などの種類があります。当り前ですが、このようなさまざまな対応が配信側には必要となります。
また広告は裏方でメインはあくまでメディアです。だから、本来ユーザーが見たいメディアに、迷惑をかける事はあってはなりません。この時、広告だけ表示されないのであれば最悪OKですが、メディア本体の表示を壊してしまうのは絶対にNGです。それが広告枠の難しいところです。「何があっても広告枠は止まれない」これを当たり前のように実現する、それが広告枠の技術です。
広告枠はナレッジのかたまり
サイトに埋め込まれたHTMLタグは JavaScript で動作します。
経験がある人には分かるとおり、どのようなブラウザー上でもどのようなHTML上でも正常に動作する JavaScript を書くのは大変に難しい事です。もちろんある程度セオリーが存在しますが、それでも各社試行錯誤を繰り返して今の結果があるわけです。
PC向けサイトの広告枠だけでこれだけ大変ですから、他技術、他デバイスまで考えると途方もないナレッジであることが理解頂けると思います。